上一篇介紹甚麼是React及React現在在前端框架的使用率排行,和Hello React World的初體驗。今天這篇準備來介紹React的生命週期。
基於類別組件的生命週期方法使用一種掛鉤(Hooking)形式,允許在組件生命週期內的設定點執行程式碼。
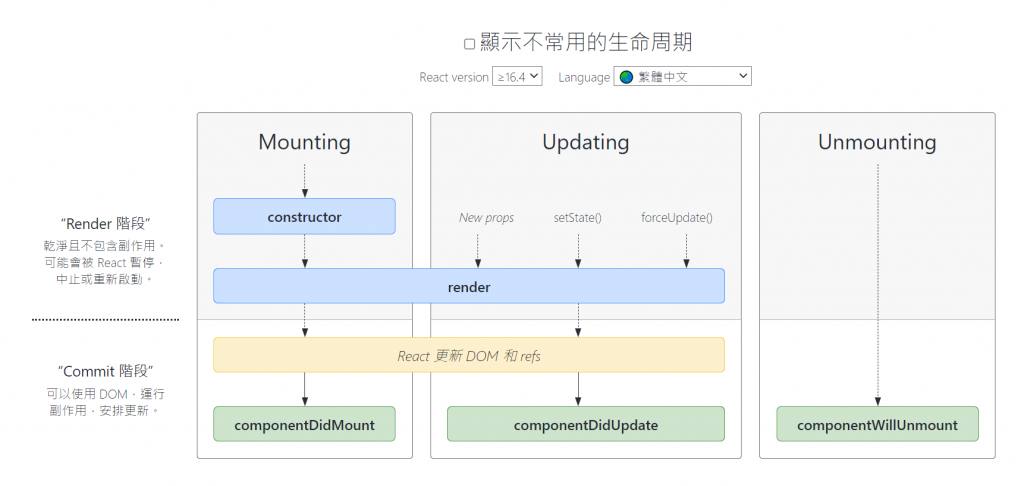
這邊引用React官網的生命週期
shouldComponentUpdate 允許開發人員通過在不需要渲染時返回false來防止不必要的組件重新渲染。
componentDidMount 只要一旦組件「掛載(mounted)」(組件已在使用者介面中建立,通常通過將其與DOM節點關聯),就會被呼叫。這通常用於通過API觸發從遠端資料來源載入資料。
componentWillUnmount 在組件被移除或「解除安裝(unmounted)」之前立即被呼叫。通常用於清除對組件的資源需求相依性模組,這相依性模組不會隨著組件的解除安裝而容易地被刪除(例如,刪除與組件相關的任何 setInterval(),或設定於「檔案」的「事件監聽」(eventListener),因為組件的存在)。
render是最重要的生命週期方法,也是任何組件中唯一需要的方法。它通常在每次組件狀態更新時呼叫,也就是應該反映在使用者介面中。
React 中的每個組件都有一個生命週期,你可以在其三個主要階段對其進行監控和操作。
這三個階段是:安裝/掛載、更新和卸載。
Mounting(安裝/掛載):已放入真實 DOM
Updating(更新):正在被重新渲染
Unmounting(卸載):已移出真實 DOM
安裝/掛載意味著將元素放入 DOM。
React 有四個內建方法,在安裝組件時按此順序調用:
生命週期的下一個階段是更新組件。
只要組件的狀態或道具發生變化,就會更新組件。
React 有五個內建方法,當組件更新時,它們會按此順序被調用:
生命週期的下一個階段是從 DOM 中刪除組件,或者按照 React 喜歡的方式卸載組件。
React 只有一個內建方法,在卸載組件時會被調用:
componentWillUnmount()
之後會慢慢補上更多的使用範例。
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
